3. Cliquer - onclick()¶
Dans ce chapitre nous explorons comment un programme peut détecter un clic de souris et y réagir. Cliquer (toucher) est la méthode principale pour interagir avec un smartphone : quand le doigt touche une certaine position de l’écran, le programme y réagit. Nous allons voir que :
la méthode
onclick(f)permet de définir une fonction de rappel,la fonction de rappel
f(x, y)est appelée lors d’un clic de souris,la méthode
listen()met en marche l’écoute des événements interactifs.
3.1. Fonction de rappel¶
En informatique, une fonction de rappel (callback en anglais) ou fonction de post-traitement est une fonction qui est passée en argument à une autre fonction. Cette dernière peut alors faire usage de cette fonction de rappel comme de n’importe quelle autre fonction, alors qu’elle ne la connaît pas par avance.
3.2. Fonction onclick¶
La méthode onclick(f) permet de définir une fonction f qui est alors appelée à chaque fois quand on clique avec la souris dans le canevas. À ce moment la fonction f est appelée avec les coordonnés (x, y) de la souris au moment du clic.
La variable s fait référence à l’objet Screen qui possède les deux méthodes :
onclick(f)pour installer une fonction de rappel f() pour un clic de souris,listen()pour commencer à écouter les événements de la souris.
Le programme suivant dessine un point à la position du clic et affiche les coordonnées du point.
Exercice 1
Cliquez dans les 4 coins et au centre.
3.3. Clics numérotés¶
Nous pouvons numéroter les clics.
3.4. Un mot par clic¶
Ce programme pose un mot d’une phrase à chaque clic de la souris.
3.5. Dessiner une forme¶
Dans ce programme nous dessinons une ligne entre les clics successifs.
C’est pour cette raison nous appelons la fonction ligne(x, y) au lieu de f(x, y).
Nous réagissons également à deux touches du clavier :
u(up) pour lever le styloc(clear) pour effacer le canevas
Exercice 2
Dessinez une maison. Utilisez la touche u (up) pour dessiner une forme disjointe, par exemple la fenêtre.
3.6. Remplir une forme¶
Dans ce programme nous dessinons une ligne entre les clics successifs.
C’est pour cette raison nous appelons la fonction ligne(x, y) au lieu de f(x, y).
Nous réagissons également à deux touches du clavier :
u(up) pour lever le styloc(clear) pour effacer le canevasb(begin fill)e(end fill)
Exercice 3
Dessinez une maison. Utilisez la touche b (begin) pour commencer le remplissage et la touche e (end) pour terminer le remplissage.
3.7. Lignes aimantées¶
Dans un éditeur il peut être pratique de déplacer les cliques vers une ligne de grille la plus proche.
L’expression x // d * d divise la coordonnée x par d et perds ainsi la partie décimale.
En mulitpliant par d nous obtenons des valeurs qui sont des multiples de d.
L’expression (x + d/2) // d * d déplace le coordonnée x de la moitié de d.
Le resultat est un déplacement horizontalement des points vers la ligne la plus proche, comme si les points serait attirés par une ligne aimanté.
Exercice 4
Cliquez dans le canevas et observez comment les clics sont attiré horizontalement vers la ligne la plus proche.
Modifiez d à 200.
3.8. Points aimantés¶
Dans un éditeur il peut être pratique d’aligner les clics de la souris avec des positions d’une grille de points.
L’expression (x + d/2) // d * d aligne le point en horizontale.
L’expression (y + d/2) // d * d aligne le point en verticale.
Exercice 5
Cliquez dans le canevas et observez comment les clics sont attiré vers le point le plus proche.
Modifiez d à 75.
3.9. Aligner sur une grille¶
Nous pouvons faire en sorte que les points tombent sur les intersections d’une grille.
Nous pouvons arranger les disques noirs en grille.
3.10. Placer dans des cases¶
Ici nous dessinons d’abord un tableau de jeu. Ensuite nous détectons la case dans laquelle le clic a eu lieu et y ajoutons un disque. Observez que les disques peuvent se placer en dehors du tableau de jeu.
3.11. Échiquier¶
Ici nous dessinons d’abord un tableau de jeu. Ensuite nous détectons la case dans laquelle le clic a eu lieu et y ajoutons un disque noir. Cette fois nous faisons on test pour voir si le clic est dans l’intérieur du tableau de jeu.
3.12. Tirer la tortue¶
Le programme suivant permet de déplacer la tortue avec la souris.
onclickla tortue devient rouge,ondragla tortue devient orange et suit la souris,onreleasela tortue devient verte et s’arrête.
Prudence
La fonction on onrelease ne fonction pas dans ce site; la tortue ne devient jamais verte. Par contre ce programme fonctionne dans l’éditeur externe Thonny.
Exercice 6
Essayez de tirez la tortue lentement avec la souris.
3.13. Exercices¶
Jeu de Go¶
Le jeu de go est un jeu de société originaire de Chine qui oppose deux adversaires qui placent à tour de rôle des pierres, respectivement noires et blanches, sur les intersections d’un tablier quadrillé. Le but est de contrôler le plan de jeu en y construisant des « territoires ». Les pierres encerclées deviennent des « prisonniers », le gagnant étant le joueur ayant totalisé le plus de territoires et de prisonniers.

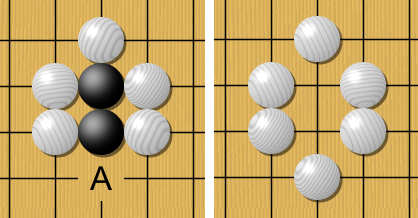
Deux pierres noires en atari (à gauche), capturées au coup suivant (à droite).

Modifiez le jeu pour
avoir une grille de 19 x 19 lignes
colorier le tableau en beige
avoir 3 x 3 points de repère sur les lignes 4, 10 et 16
placer les pions sur les intersections
alterner les pions noir et blancs
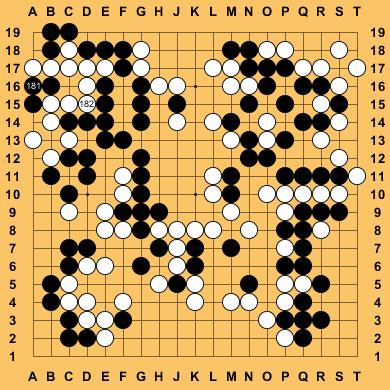
Voici une partie d’un jeu de go sur un tableau de jeux annoté avec les lettres et nombres pour identifier les pions.